Site Internet
Inspiration

Toujours intéressant de connaître les Design System des entreprises pour s’en inspirer. Sur ce site, on peut en découvrir pas mal !
Expérience web

Une expérience rigolote pour les amoureux.ses de leurs petits chats qui veulent en savoir plus sur leurs personnalités. Et on adore les illustrations !

Expérience web

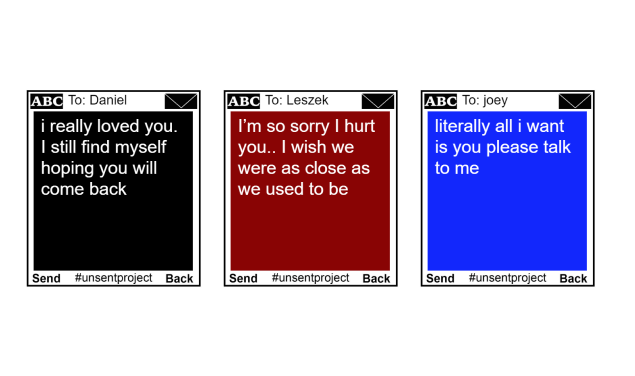
Un espace où l’on peut dire, anonymement, ce que l’on veut à qui on veut !
Dataviz

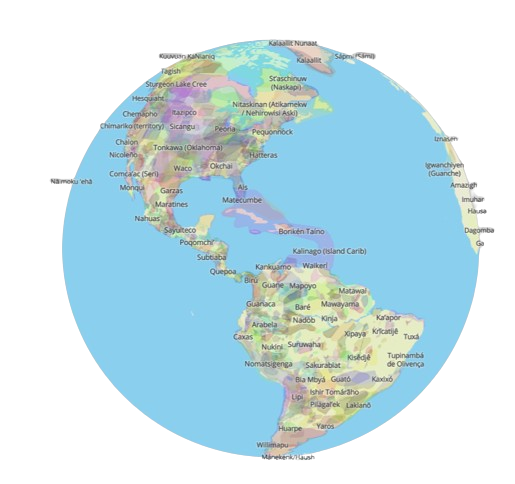
Native Land est une dataviz interactive qui peut être utilisée pour identifier les territoires traditionnels des peuples autochtones à travers les différents pays du monde. Attention, on pense que toutes les datas ne sont pas encore importées.
Ressource

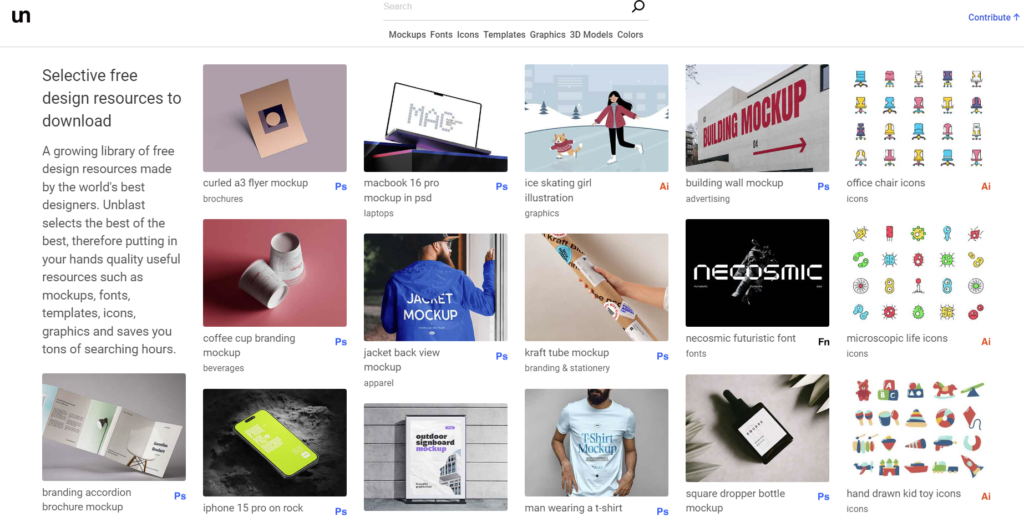
Unblast est un site d’inspiration pour les designers. Il regroupe énormément d’éléments, tous qualitatifs allant de mockups, polices, icônes, modèles 3D… à garder dans un coin 😉
Ressource

On adore le mood général de ce graphic asset, particulièrement cette série de stickers animés !
Inspiration

Le tout nouveau design system de Microsoft. On trouve leur présentation très sympa, en plus d’être un joli design system.
Dev Tips du mois
Capturer des médias avec l’attribut capture
⚠️ Attention l’attribut n’est pas disponible pour tous les navigateurs et son utilisation est destinée au mobile https://caniuse.com/?search=input capture.
L’attribut capture permet d’indiquer que le fichier d’un input file doit être capturé et non récupéré parmi les fichiers du périphérique. Simple et pratique pour soigner l’UX d’une app mobile ! Et ça fonctionne avec l’image, le son et la vidéo.